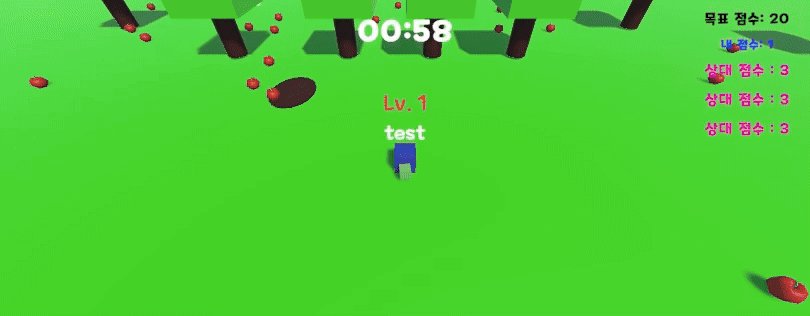
State Pattern을 추가 한 뒤 바뀐 UI(점수, 시간) 수정 - UIViewMain.cs 이제는 각 상황에 맞게 점수를 설정해주자(1) 게임에 실패해 다시하기 할 경우 - 목표점수는 도전했던 단계의 점수(2) 게임에 성공해 다음단계일 경우 - 목표점수는 도전했던 다음 단계의 점수(3) 게임을 다시시작하는 경우 - 목표점수는 처음 도전하는 단계의 점수 바뀐 상태를 UI에서도 적용 시켜주자. 각각의 상태에서 점수들을 체크해주기 위해 변수 추가 2. 시작시에 현재 게임상태가 어떤 상태인지 체크하여 UI를 조정해주자 기본값 설정 2.1 - 다음 게임일 경우 - 목표점수는 (+10점) 더 올라가야한다 2.2 - 다시하기 경우 - 목표점수는 현재점수(현재 진행하던 게임의 점수)로 시작해야 한다..