[UI] - 화면 비율 대응(모바일 환경)
각 모바일 기기마다 화면의 크기는 다 다르다.
또한 아이폰 14Pro 부터는 다이내믹 아일랜드가 생겨서 그 부분도 처리해줘야 한다.
모든 화면에서 UI가 벗어나지 않고 잘 보일 수 있도록 만들어보자.
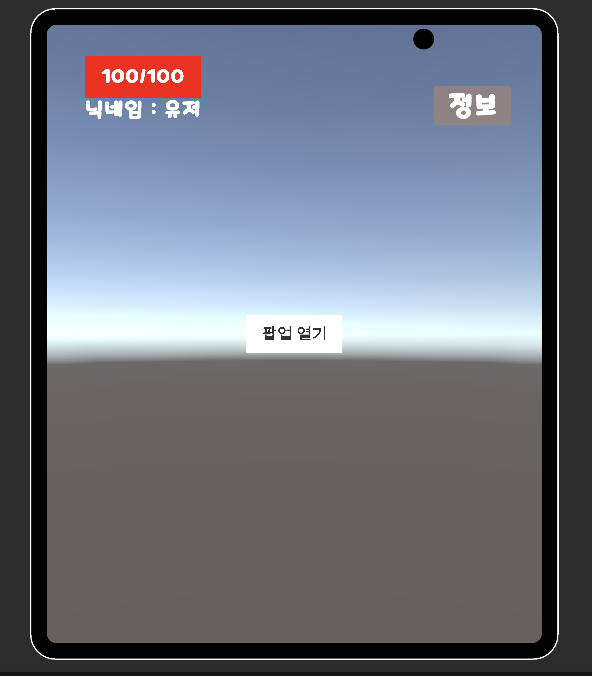
이런식의 UI가 있다고 가정할 떄

⚠️ 아래와 같이 다 다른 비율을 가지고 있다. 또한 UI가 밖으로 빠져나가고 있다. ⚠️
가로형 게임
| 아이폰 12 Pro | 삼성 제트플립3 | 샤오미 레드미 6 프로 |
 |
 |
 |
세로형 게임
| 아이폰 12 Pro | 삼성 제트플립3 | 샤오미 레드미 6 프로 |
 |
 |
 |
⚠️ 주의 ⚠️
- 패드와 같은 태블릿들은 일반 핸드폰과 해상도가 다르다.
- Z플립이나 폴더같은경우 접었다 폈다 하는 경우에 해상도가 바뀐다.
- 아이폰 14pro 모델부턴 다이내믹 아일랜드로 인해 그 영역을 침범하면 안된다.
2가지의 스크립트를 만들어서 관리하자.
1. 해상도(화면 비율)이 변할 때 메인 화면에 UI 크기 조정 - AspectRatioModifier.cs
2. 해상도(화면 비율)에 따른 안전영역 설정 - SafeZoneModifier.cs
우선 화면 비율이 바뀔 때 관리해줄 오브젝트를 생성하자.


1. 해상도(화면 비율)에 따른 안전영역 설정
UI가 벗어나지 않도록 아래와 같이 Safe Area를 통해서 저 영역안에 UI가 들어오게 설정해주자.
 |
 |
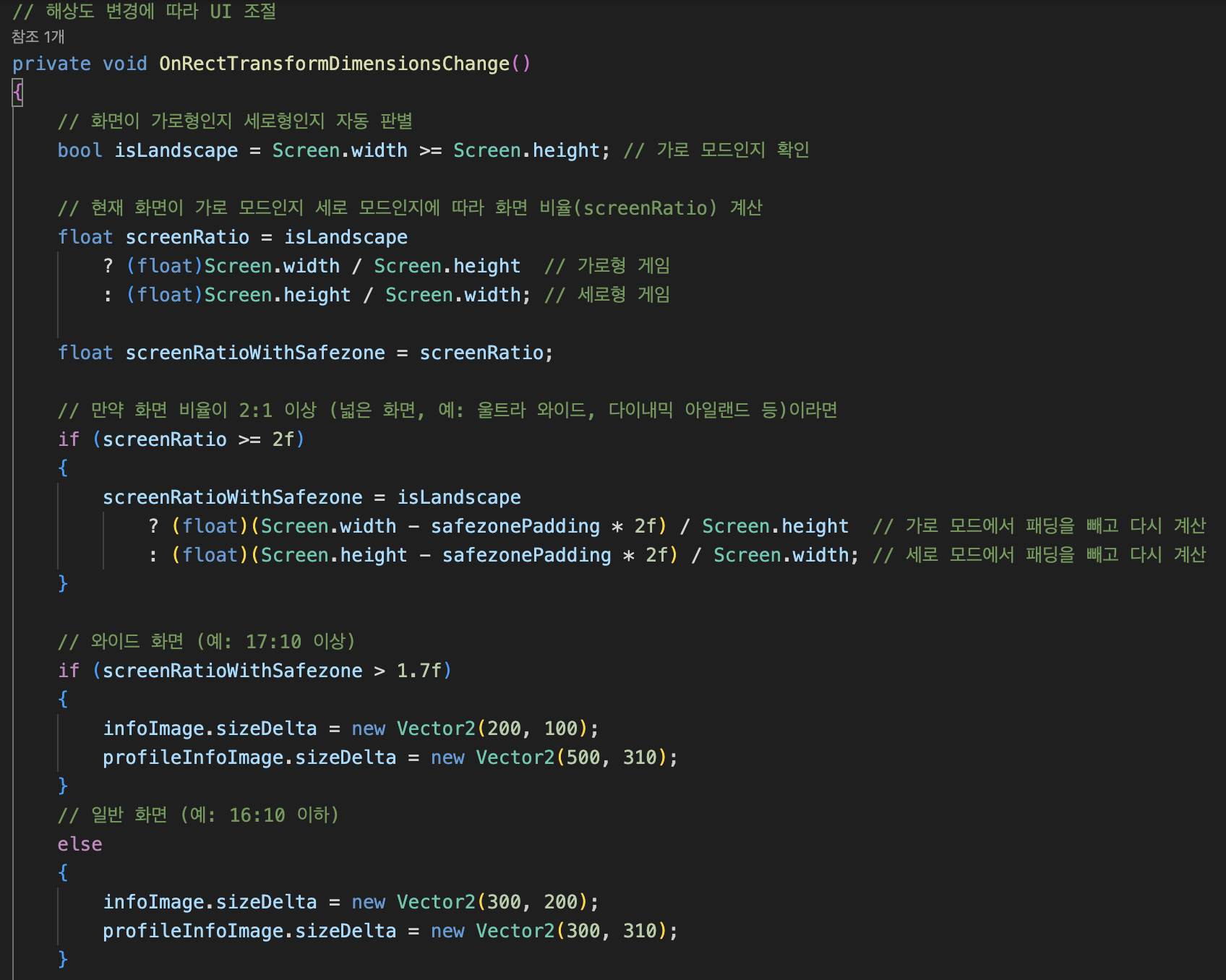
SafeZoneModifier.cs

OnRectTransformDimensionsChange() - Unity의 MonoBehaviour 클래스에 내장된 메서드로,
UI 요소(RectTransform)의 크기(width, height) 또는 앵커(anchor)가 변경될 때 자동으로 호출되는 이벤트 함수이다
즉 업데이트에서 꾸준히 체크하지 않고 UI요소 변경을 감지 할 수 있다.


2. 해상도(화면 비율)이 변할 때 메인 화면에 UI 크기 조정
아래를 보면 정보창과 플레이어 정보창이 겹친다.
공통적인 해상도들에 맞게 UI를 배치 해야한다.

AspectRatioModifier.cs



결과
SafeZone이 적용된 모습
 |
 |
SafeZone과 UI가 해상도에 따라 바뀌는 모습
[Z 폴더]
정보창 위치 변경, 프로필 정보 사이즈 조정, 세이프존 적용 모습
 |
 |
 |
 |